Glem RGB, dette tastatur kører den uvirkelige motor for at vise fuld interaktiv video | PC Gamer, Keyboard kører Unreal Engine for at animere sine nøgler • Registeret
Hvorfor skulle et tastatur pakke en GPU og køre Unreal Engine? For at vise animationer under de klare nøgler, natch
Vælg dit operativsystem:
Glem RGB, dette tastatur kører den uvirkelige motor for at vise fuld interaktiv video
Tastaturer behøver ikke at være rent funktionelle. De er potentielt et af de største udsagnsstykker, som et skrivebord kan have. De sidder foran og midt for en og er ofte en af de mest visuelt interessante perifere enheder, især hvis du er fan af kunsthåndværkere, eller sjove som disse yndig gummi ænder.
Moderne tastaturer er ofte en farveskiftende RGB-fest, der sidder lige foran på dit skrivebord. Så hvorfor ikke bare gøre det hele til en skærm? Eller inkluder en CPU og GPU, der kan køre Unreal Engine? Hvorfor ikke faktisk, siger Finalmouse, producenter af det kommende midtpunktstastatur, der gør nøjagtigt dette.
Meddelelsesvideoen til midtpunktet (plettet af registeret) er indlejret øverst i denne artikel og viser virkelig ideen. Visning af en hel interaktiv skærm bag krystalklare taster giver en fantastisk visuel. Ikke kun er animationerne smukke, men det kan svare på tastetryk. LED-oplyste tastaturer kan have tilstande til at gøre dette i dag, men det rammer bestemt anderledes, når resultatet er krusende vand i modsætning til bare farvede lys.
Bortset fra at se virkelig freaking cool ud, giver midtpunktet os ikke en masse info i denne video, som er lidt af et rødt flag, men switchene er indstillet til at være resultatet af et samarbejde med Gateron, et kinesisk brand, som fans Sammenlign med nogle kirsebærafbrydere. De er vist i nogle af vores foretrukne billigere spiltastaturer, der tilbydes. Analoge switches er også planlagt ned ad linjen, men for nu venter vi bare på at se en af disse i aktion overhovedet.
Med en CPU, GPU og klare grafiske kapaciteter ender midtpunktet med at ligne lidt mere som en underlig alt-i-en-pc i stedet for bare et tastatur. Når du overvejer det, giver $ 349 USD -prismærket lidt mening. Det er et pricy tastatur, men i betragtning af hvor prangende det ser ud kan det være det værd. Eller afhængigt af den faktiske kapacitet på denne enhed kan det være en meget billig og unik pc.
Uanset hvad, jeg vil virkelig have en. Hvis det overhovedet er noget som videoen, vil midtpunktet være smukt. Der er små minispil, du kan spille på tastaturet, og det kan endda prale af en hudbutik, selvom det virker lidt tidligt. Stadig kunne det tage disse tastatureffekter i spillet til et nyt niveau, jeg ville være meget ivrig efter at se.
Selvom det ikke er alt, hvad videoen lover, som er meget sandsynligt, er det en cool idé, og jeg er altid ivrig efter at se flere af dem. Især hvis de hjælper med at bringe et dejligt æstetisk touch til spilverdenen. Jeg håber at have digital fisk, der svømmer rundt om mit tastatur, når midtpunktet lanceres engang i 2023.
PC Gamer Newsletter
Tilmeld dig for at få ugens bedste indhold og gode spilaftaler, som valgt af redaktørerne.
Ved at indsende dine oplysninger accepterer du vilkår og betingelser og privatlivspolitik og er 16 år eller derover.
Hvorfor skulle et tastatur pakke en GPU og køre Unreal Engine? For at vise animationer under de klare nøgler, natch
Til $ 349 er det en billig computer og et ikke-meget dyre tastatur
Ons 21. december 2022 // 01:00 UTC
Hvis du troede, at Unicorn Puke var indbegrebet af keyboard -bling, kan FinalMouse’s kommende midtpunktstastatur se dig overveje den vurdering.
I stedet for Per-Key RGB, begraver tastaturet en fuldfarve skærm, der viser dit valg af animationer under et sæt gennemsigtige tastaturer og mekaniske switches.
Midtpunktet har troværdige påstande om at blive betragtet som en computer i sig selv, da den pakker en CPU og GPU til at drive animationer, der kører på Unreal Engine 5 -spilmotoren.
I modsætning til nogle andre LCD-udstyrede tastaturer, vi har set vokse op gennem årene-for eksempel Apples Touch Bar-tastaturer-er midtpunktets fokus form over funktion. Når det er sagt, fordi behandlingen finder sted på tastaturet, er animationerne interaktive. I sin demo viste Finalmouse flere skind, inklusive et minispil, der reagerer på brugerens nøglepresse.
Selve nøglerne er udformet af en gennemsigtig plastik. Effekten er lidt som at kigge ned gennem et islag. Det betyder dog, at de vigtigste legender er flyttet til fronten af nøglerne, så du vil måske børste op på dine berøringstypningsevner, hvis du overvejer en af disse.
Ifølge Finalmouse vil tastaturet understøtte op til tre skind ad gangen, der kan indlæses fra sin markedsplads på Steam.
- Du kan koble dit MIDI -tastatur op til et websted med Firefox 108
- Boss brød servere med en skødesløs smule tastatur, hvilket efterlader teknikker for at sortere det sent på en søndag
- Logitech, den kanarie i pc -kulmine, faldt lige af sin aborre
- Apple til at betale $ 50m afvikling for rådne sommerfugltastaturer
Ud over den salgsfremmende video, der blev frigivet på YouTube sidste weekend, er der meget lidt, vi kender til tastaturet. Det er ikke klart, hvad Display Tech Finalmouse bruger, bortset fra at det bruger en “lamineret display kredsløb glasstak” udviklet specifikt til denne applikation. Dette ville sandsynligvis passere de elektriske signaler fra de mekaniske nøglekontakter gennem displayet.
Hvad vi kan sige er, at de vigtigste switches blev udviklet i samarbejde med Gateron baseret på deres sorte lineære switches. For dem, der kender Cherry MX -switches, forventer vi, at disse vil svare til en kirsebærrød, omend med en lidt højere aktiveringskraft. Finalmouse planlægger også at tilbyde en version af tastaturet med analoge switches ved hjælp af hall-effekt sensorer. Desværre er der ikke noget ord om, om FinalMouse vil tilbyde tastaturet med klik eller taktile switches a la Cherry Blues eller Browns.
Tastaturet lanceres efter sigende tidligt næste år til et prismærke på $ 349. Selvom det måske lyder meget for et tastatur, er det ikke ualmindeligt, at tastaturentusiaster bruger hundreder af dollars på jagt efter den perfekte nøglefølelse, switch -aktiveringskraft, feedback og lyd. ®
Oprettelse af virtuelle tastaturinteraktioner
Demonstrerer, hvordan du kan skabe og interaktion med et 3D -virtuelt tastatur med UMG.
Vælg dit operativsystem:
Din første time med UMG
Interaktivt materiale swaps ved hjælp af tegninger
Blueprint for Enterprise
- 1 – Karakteropsætning
- 2 – Widget Blueprint -opsætning
- 3 – Opsætning af skuespillerne
- 4 – Scripting tastaturskuespilleren
- Slutresultat
Hvis du ønsker at oprette et 3D -tastatur eller en virtuel tastatur, der giver en spiller mulighed for at indtaste specificerede tegn, kan du gøre det med en kombination af widget -interaktionskomponenten og widgetkomponenterne. Widget -interaktionskomponenten letter, hvilke “knapper” klikkes på, og processer, der sender karaktererne til en widget -komponent i en skuespiller, der håndterer displayet.
I denne vejledning opretter vi et tastatur, der kan interages med In og giver poster til et tekstfelt. Som en del af denne how-to vil vi bestemme, hvilke widgets der er fokusable, og hvilke der ikke er. Dette er vigtigt for tekstfeltet, hvor spilleren indtaster tal ikke mister spillerens fokus, når der trykkes på en anden knap.
I slutningen af denne vejledning har du et tastatur og en visning, der vises inde i 3D -spilverdenen og kan interageres med.
Med henblik på denne vejledning bruger vi Blueprint første person Skabelonprojekt.
1 – Karakteropsætning
Først skal vi indstille vores karakter med widget -interaktionskomponenten og oprette aktiverne for at vise vores brugergrænseflade.
- Inde i Indhold >FirstPersonBP >Blueprints mappe, åbn FirstPersonCharacter Blueprint.
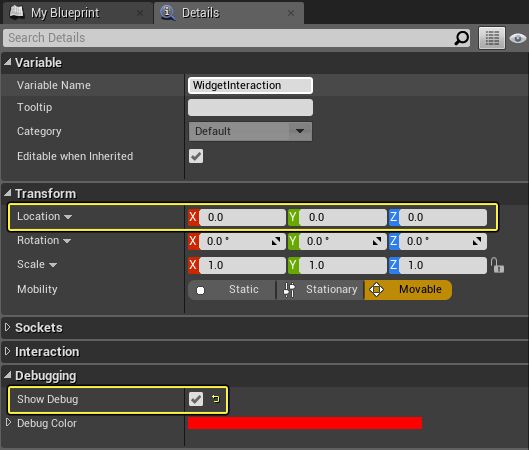
- Tilføj en Widgetinteraktion komponent knyttet til Sfære. I detaljer panel, nul derefter ud af Beliggenhed og tjek Vis fejlfinding.
Widget-interaktionskomponenten peger nu i den retning, som spilleren peger på pistolen, som er angivet i spillet af en debugmarkør.
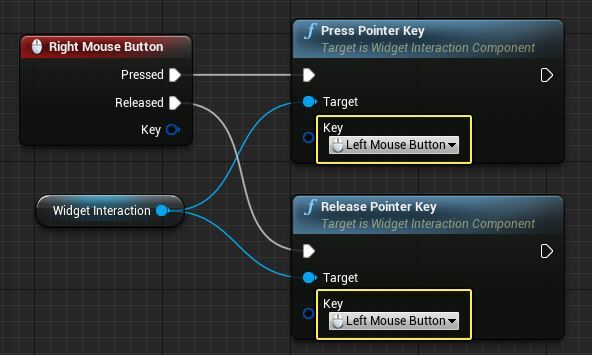
- I Begivenhedsgraf, Tilføj en Højre museknap Begivenhed og træk ind Widget -interaktion Komponent.
- Af Widget -interaktion tilføje Tryk på Pointer -tasten og Udgiv pointernøgle knudepunkter. Indstil begge nøgler til Venstre museknap. Tilslut Presset og Frigivet Stifter fra højre museknap til de respektive markørnøgler.
Widgets reagerer på mus/berøringsinteraktion via venstre museknap klik eller berøringskontroller, og vi kan simulere denne interaktion ved hjælp af Tryk på Pointer -tasten fungere. I vores eksempel bruger vi Højre museknap For at simulere en venstre museknap klik; Du kan dog bruge en GamePad -knap Tryk eller endda Motion Controller Trigger Try.
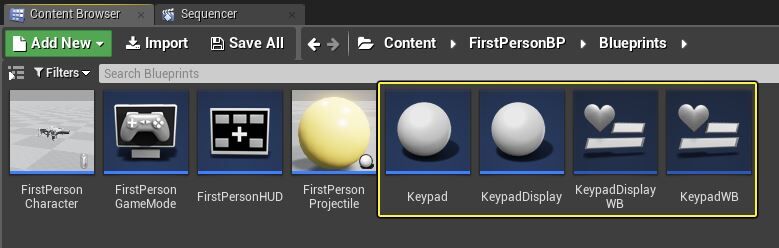
I Indholdsbrowser Opret to Blueprint -klasser baseret på Skuespiller som hedder Tastatur og KeypAddisplay. Tilføj derefter to Widget -tegninger hedder KeyPADWB og KeyPAddisplaywb.Nu kan vores karakter interagere med widgets i verden. Dernæst opretter vi vores interaktive widgets.
2 – Widget Blueprint -opsætning
I dette trin opretter vi layoutet af vores interaktive UI -widgets og script Hvad sker der, når vi klikker på en knap.
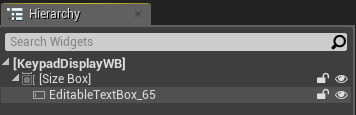
- Åbn KeyPAddisplaywb Blueprint og slet Lærredspanel. Tilføj en i hierarkiet Størrelsesboks med en TextBox.
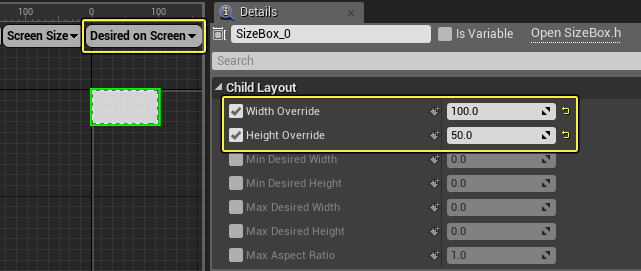
For Størrelsesboks, Indstil preview til Ønsket på skærmen og tilsidesætte Bredde og Højde til 100×50.
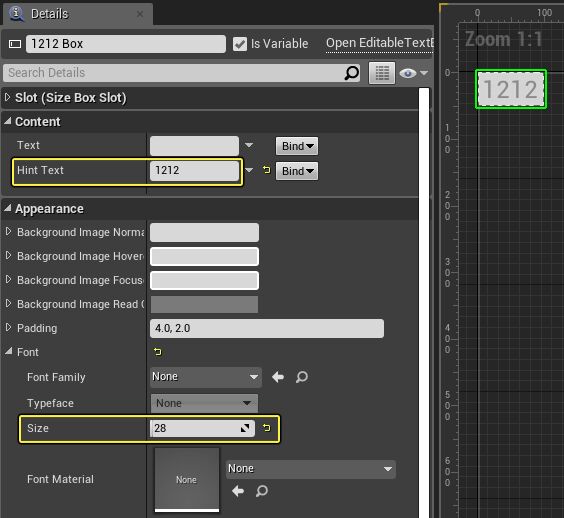
For Tekstfelt, Indstil Tipstekst til 1212 og juster Skriftstørrelse til 28.
I dette eksempel skal spilleren bruge tastaturet til at indtaste teksten 1212 for at signalere en vellykket post, men du kan bruge enhver værdi, du ønsker.
- Udarbejde og Gemme det KeyPAddisplaywb Blueprint.
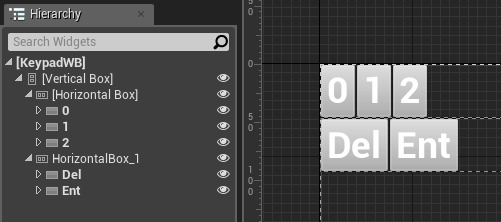
- Åbn KeyPADWB Blueprint og slet Lærredspanel. Opret op Hierarki med 3 knapper hver med teksten 0, 1 og 2 henholdsvis.
Du kan også trykke på F2 På hver af knapperne i hierarkiet for at ændre deres navne for at reflektere hvilket knapnavn.
Tilføj et sekund Horisontal kasse indeholdende to Knapper med tekst i dem, en indstillet til Del det andet sæt til Ent.Tastaturet har kun tre numeriske knapper og to andre til at slette (Del) eller forpligter poster (Ent).
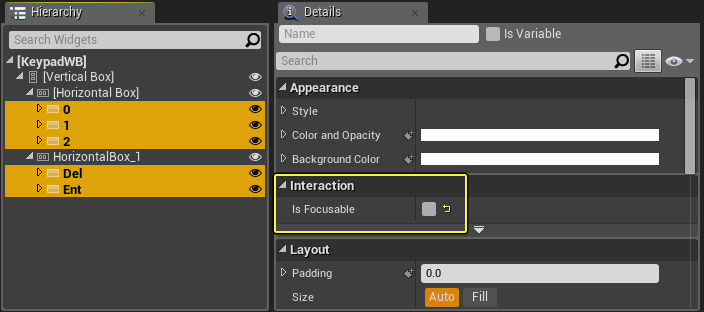
Holde Ctrl og vælg hver af dine knapper, og fjern markeringen Er fokusbar (indstillet til Falsk).For at denne opsætning kan fungere, er vi nødt til at sikre, at ingen andre widgets, vi interagerer med, vil tage fokus væk fra tastaturdisplay -widgeten. Hvis vi forlod disse indstillede til sand. Dette forhindrer os i at videregive tasten presse og værdi over til tastaturskærmen.
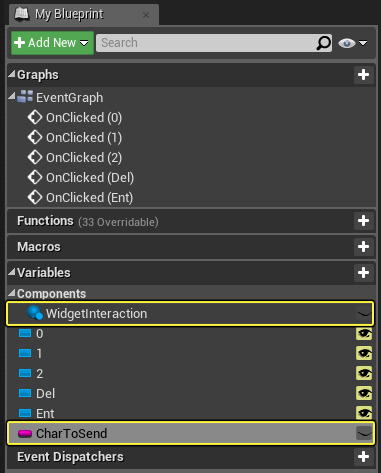
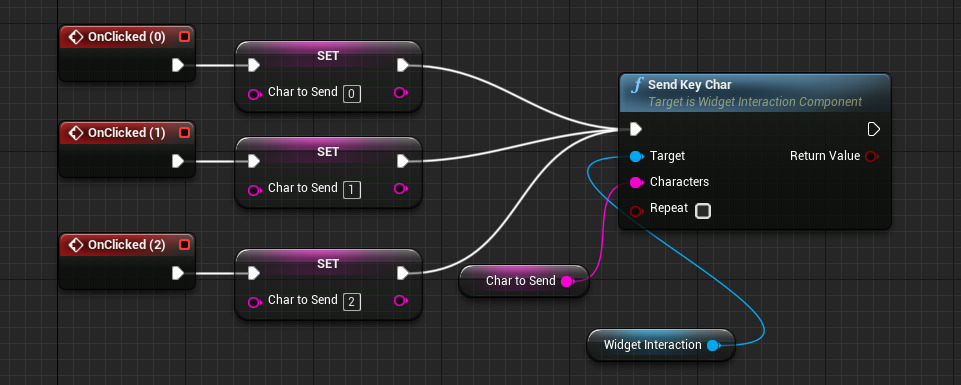
I Begivenhedsgraf, tilføje OnClicked Begivenheder for hver af knapperne.Opret to Variabler, -en Snor Type kaldet Chartosend og en WidgetinteractionComponent hedder Widgetinteraktion.
Holde Alt og træk ind Chartosend for hver OnClicked Begivenhed. Indstil den variable værdi til den tidligere indstillede knaptekstværdier: 0, 1 og ** 2*.
Holde Ctrl og træk ind Widgetinteraktion. Træk stiften af og tilføj en Send Key Char knude. Forbind det til en Chartosend variabel og OnClicked Begivenheder.
Vi bruger Send Key Char Funktion, fordi tekstbokse i skifer ikke får nøgler sendt direkte til dem. For eksempel, hvis vi trykker på A -tasten, genkender skiferfunktion. I stedet lytter skiferfunktioner til Send CHAR, så driftskoden på lavere niveau kan bestemme, om skiftet blev holdt nede, mens du trykker på A -tasten, eller om hættelåsen var tændt, mens du trykker på en.
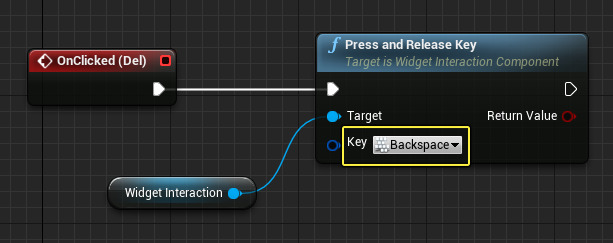
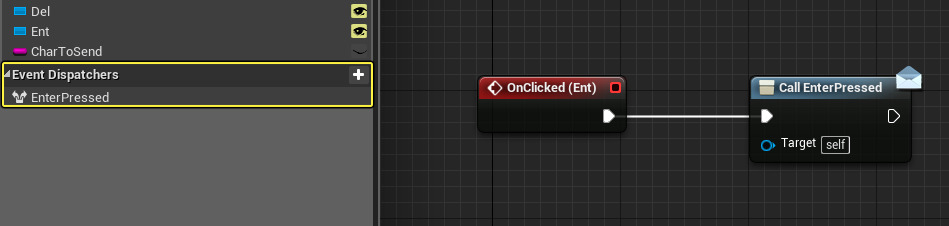
Af Del OnClicked Event, brug Tryk på og frigør nøgle og indstil nøglen til Backspace. Tilslut a Widgetinteraktion variabel til pressen og frigive nøglemålet.Opret en Begivenhedsafsender hedder Enterpresset og kalde det fra Onclicked (ent).
Vores widget -tegninger er nu indstillet til at vise vores tastatur- og tastaturvisning.
3 – Opsætning af skuespillerne
Dernæst er vi nødt til at konfigurere tastaturet og tastaturskærmskoskerne, før vi begynder at manuskriptere tastaturskuespilleren.
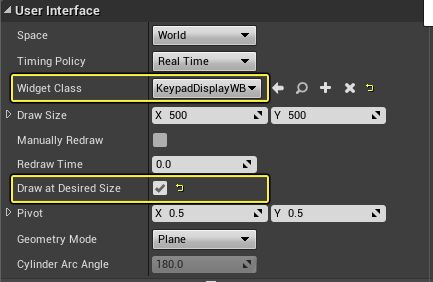
- Åbn KeypAddisplay Blueprint og tilføj en Widget komponent med klasse indstillet til KeyPAddisplaywb og tjek Tegn i den ønskede størrelse.
Tegn i den ønskede størrelse er en hurtig måde at få Render -målet til automatisk at matche den ønskede størrelse inde i widget -planen.
- Udarbejde og Gemme det KeypAddisplay Blueprint.
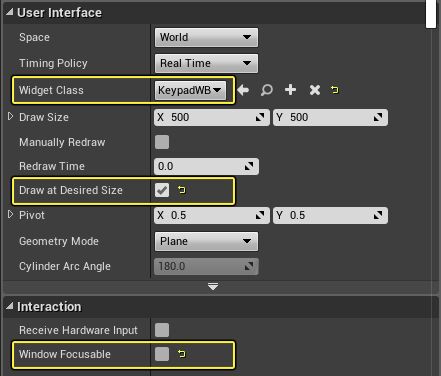
- Åbn Tastatur Blueprint og tilføj en Widget komponent med klasse indstillet til KeyPADWB og tjek Tegn i den ønskede størrelse. Fjerne markeringen Vindue fokusbart mulighed for denne widget -komponent.
Vi ønsker ikke, at denne komponent skal tage fokus væk fra tastaturdisplay -widgeten, så dette skal ukontrolleres.
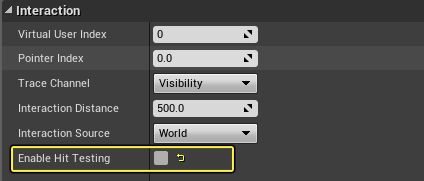
Tilføj en Widgetinteraktion Komponent og ukontroller Aktivér hit -test (indstillet til falsk).Denne widget -interaktionskomponent betyder, at vi ikke behøver at få en henvisning til widgetinteraktionskomponenten i spillerens karakter. Dette gør det muligt for os at deaktivere hit -test, da vi ikke ønsker at generere nogen svæveflugter.
Widgetinteraction -komponenter er som standard indstillet til Virtuelt brugerindeks 0 Når de oprettes, og alle kommunikerer ved hjælp af det virtuelle brugerindeks -id. Da widgetinteraktionskomponenten i afspillerpersonen også bruger virtuelt brugerindeks 0, er dette det samme som at få en henvisning til det.
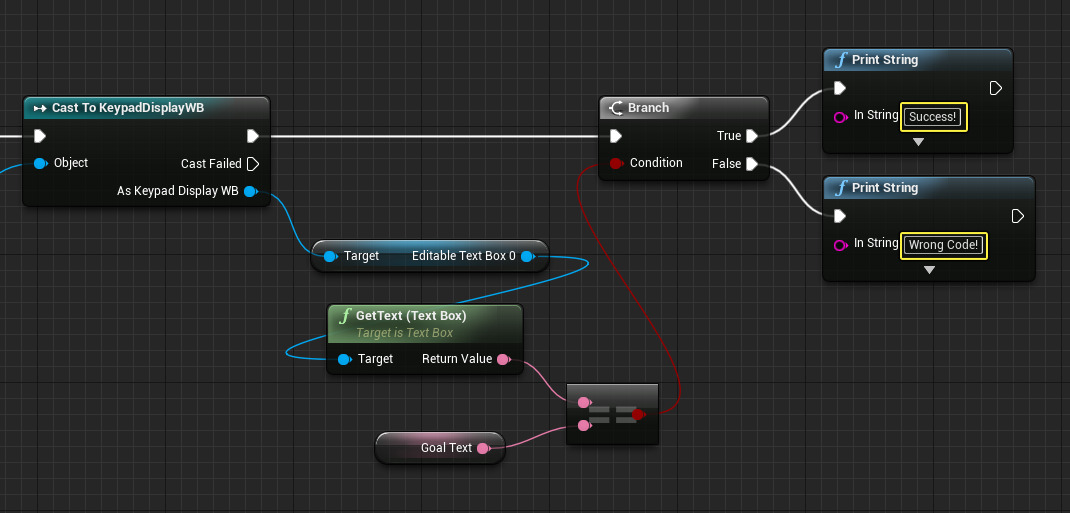
4 – Scripting tastaturskuespilleren
I dette sidste afsnit tilføjer vi vores widget -tegninger som Widget Komponenter til vores skuespillere og definerer, hvad der sker, når spilleren klikker på Gå ind Knap. Vi oprettede også en test i spillet, der udskriver Succes til skærmen, hvis koden er korrekt eller Forkert kode Hvis koden er forkert.
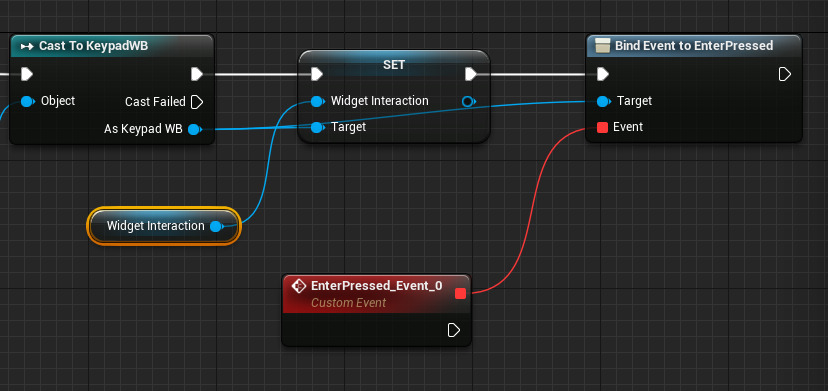
- I Tastatur Blueprint Begivenhedsgraf, af Begivenhed begynder at spille Tilføj en Støbt til tastaturwb knude. Tilføj derefter en Widget komponent og træk af for at tilføje en Få brugerwidgetobjekt. Tilslut returværdien til rollebesætningen Objekt pin.
- Af Som tastatur WB pin, tilføj en Indstil widget -interaktion knude og tilføj en Widget -interaktion komponent og tilslut den for at indstille widget -interaktion.
- Af Som tastatur WB pin, ring til Tildel enter presset knude, der vil skabe en Indtast presset Brugerdefineret begivenhed.
Nu når vi vælger enter -knappen, kaldes denne brugerdefinerede begivenhed. Vi kan bruge til at kontrollere, om den korrekte kode blev indtastet.
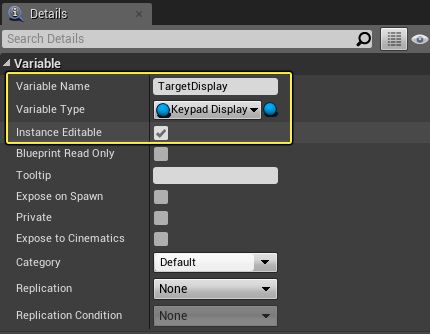
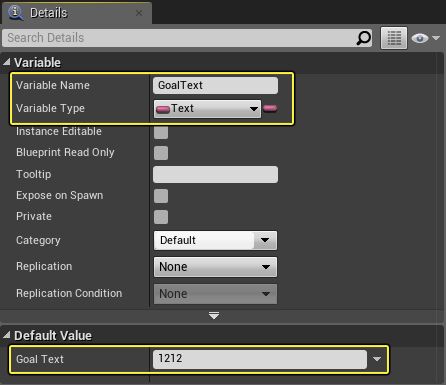
Lave en Keypad Display Object Reference Variabel og kalder det TargetDisplay. Kontrollere Forekomst redigerbar.Lave en Tekst Variabel kaldet Måltekst. Udarbejde Blueprint og indstil Standard værdi til 1212.
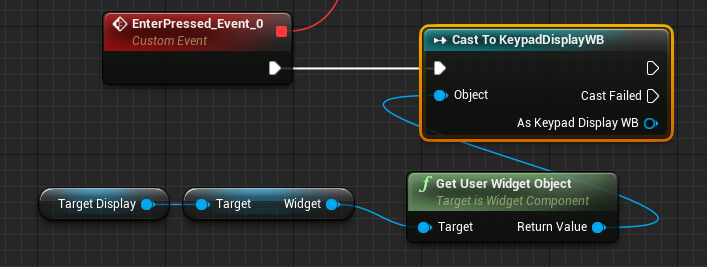
Holde Ctrl og træk ind TargetDisplay at få Widget og Brugerwidgetobjekt. Tilføj derefter en Støbt til tastyDisplaywb knude og tilslut returværdien til Objekt.
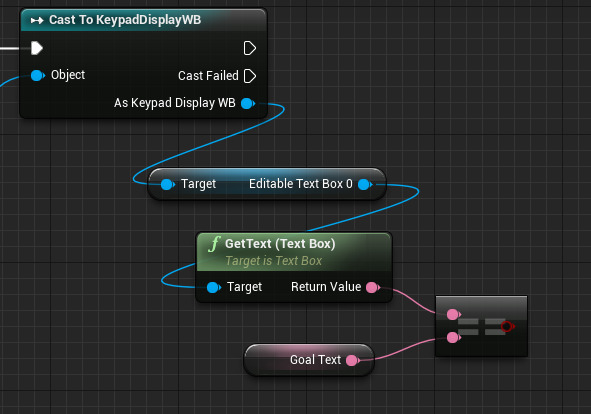
Af Som tastaturskærm WB pin, få Redigerbar tekstfelt og GetText (tekstfelt). Fra returværdien, tilføj og Lige med knude. Træk ind Måltekst og forbinde det til Lige med knude.
Hvis du omdøbte dit tekstfelt, skal du søge efter det nye navn for at finde komponenten.
Tilføj en Afdeling med to Udskriv strenge. Indstil strengteksten til Succes (Sandt) og den anden til Forkert kode (Falsk). - Udarbejde og Gemme det Tastatur Blueprint.
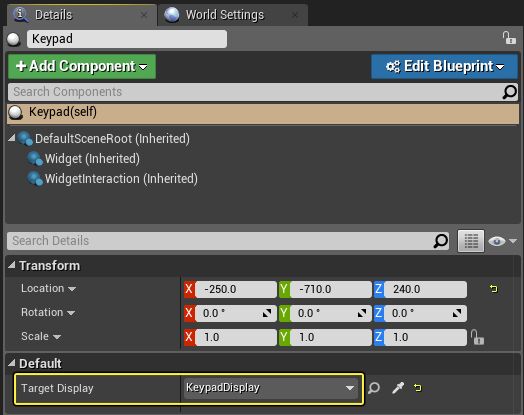
- I visningsporten skal du trække Tastatur og KeypAddisplay Blueprints på niveauet og rotere/placere dem efter ønske.
- I detaljer panel til Tastatur Skuespiller, indstil Måldisplay variabel til KeypAddisplay på niveauet.
Slutresultat
Fremgangsmåde til tastaturskærmen, mål markøren på displayet og højreklik på at fokusere på det. Du kan nu se på knapperne og højreklikke på knapperne for at udstede Send Key Char kommando og videregive værdien til displayet. Vi bruger den rigtige museknap til at interagere med widgets på niveauet, men du kan også bytte dette til at bruge gamepad eller bevægelseskontrolknap.
Mens dette eksempel kun udskrives på skærmen, hvis den korrekte kode blev indtastet eller ej, kan du i stedet affyre en begivenhed, der åbner en dør, gyder en fjende eller enhver anden form for gameplay -relateret begivenhed.